Пишем свои вопросики как сделать то или иное, а мы постараемся помочь))
- Подпись автора

Контакты:
skype: katara024
icq: 392845302


AllArt |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » AllArt » Бесплатное для чатов AUGUST4U » Скрипты/коды » Раздел "Как сделать?"
Пишем свои вопросики как сделать то или иное, а мы постараемся помочь))

Контакты:
skype: katara024
icq: 392845302
катаринк,как сделать волшебную стрелочку в чате?стрелочка двигается и оставляет после себя звездочки, снежинки,потом это все исчезает.на секунду,две такая прикалюшка.что нарисуешь,то и будет появляться.в одном чате такую штуку видела,тоже хочу для другого сюрприз сделать.
Если вас посылают на 3 буквы - летите на Гоа!!!
ツ
Не видела подобное уже давно в чатах
Попробуй это
Снежинки летающие за курсором
<html>
<head>
<title>Снежинки, летающии за курсором</title>
</head>
<body>
<div id="dot0" style="HEIGHT: 15px; POSITION: absolute; VISIBILITY: hidden; WIDTH: 15px"><dd><img border="0" src="../img/snegok.gif"></dd></div>
<div id="dot1" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<div id="dot2" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<div id="dot3" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<div id="dot4" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<div id="dot5" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<div id="dot6" style="HEIGHT: 15px; POSITION: absolute; WIDTH: 15px"><dd><img border="0" src="snegok.gif"></dd></div>
<script language=JavaScript>
<!-- hide code
var nDots = 7;
var Xpos = 0;
var Ypos = 0;
var DELTAT = .01;
var SEGLEN = 10;
var SPRINGK = 10;
var MASS = 1;
var GRAVITY = 50;
var RESISTANCE = 10;
var STOPVEL = 0.1;
var STOPACC = 0.1;
var DOTSIZE = 10;
var BOUNCE = 0.75;
var isNetscape = navigator.appName=="Netscape";
var followmouse = true;
init();
function init()
{
var i = 0;
dots = new Array();
for (i = 0; i < nDots; i++) {
dots[i] = new dot(i);
}
if (!isNetscape) {
setInitPositions()
}
for (i = 0; i < nDots; i++) {
dots[i].obj.left = dots[i].X;
dots[i].obj.top = dots[i].Y;
}
if (isNetscape) {
startanimate();
} else {
setTimeout("startanimate()", 3000);
}
}
function dot(i)
{
this.X = Xpos;
this.Y = Ypos;
this.dx = 0;
this.dy = 0;
if (isNetscape) {
this.obj = eval("document.dot" + i);
} else {
this.obj = eval("dot" + i + ".style");
}
}
function startanimate() {
setInterval("animate()", 20);
}
function setInitPositions()
{
var startloc = document.all.tags("LI");
var i = 0;
for (i = 0; i < startloc.length; i++) {
dots[i+1].X = startloc[i].offsetLeft +
startloc[i].offsetParent.offsetLeft;
dots[i+1].Y = startloc[i].offsetTop +
startloc[i].offsetParent.offsetTop +
DOTSIZE/2;
}
dots[0].X = dots[1].X;
dots[0].Y = dots[1].Y - SEGLEN;
}
function MoveHandler(e)
{
Xpos = e.pageX;
Ypos = e.pageY;
return true;
}
function MoveHandlerIE() {
Xpos = window.event.x;
Ypos = window.event.y;
}
if (isNetscape) {
document.captureEvents(Event.MOUSEMOVE);
document.onMouseMove = MoveHandler;
} else {
document.onmousemove = MoveHandlerIE;
}
function vec(X, Y)
{
this.X = X;
this.Y = Y;
}
function springForce(i, j, spring)
{
var dx = (dots[i].X - dots[j].X);
var dy = (dots[i].Y - dots[j].Y);
var len = Math.sqrt(dx*dx + dy*dy);
if (len > SEGLEN) {
var springF = SPRINGK * (len - SEGLEN);
spring.X += (dx / len) * springF;
spring.Y += (dy / len) * springF;
}
}
function animate() {
var start = 0;
if (followmouse) {
dots[0].X = Xpos;
dots[0].Y = Ypos;
start = 1;
}
for (i = start ; i < nDots; i++ ) {
var spring = new vec(0, 0);
if (i > 0) {
springForce(i-1, i, spring);
}
if (i < (nDots - 1)) {
springForce(i+1, i, spring);
}
var resist = new vec(-dots[i].dx * RESISTANCE,
-dots[i].dy * RESISTANCE);
var accel = new vec((spring.X + resist.X)/ MASS,
(spring.Y + resist.Y)/ MASS + GRAVITY);
dots[i].dx += (DELTAT * accel.X);
dots[i].dy += (DELTAT * accel.Y);
if (Math.abs(dots[i].dx) < STOPVEL &&
Math.abs(dots[i].dy) < STOPVEL &&
Math.abs(accel.X) < STOPACC &&
Math.abs(accel.Y) < STOPACC) {
dots[i].dx = 0;
dots[i].dy = 0;
}
dots[i].X += dots[i].dx;
dots[i].Y += dots[i].dy;
var height, width;
if (isNetscape) {
height = window.innerHeight;
width = window.innerWidth;
} else {
height = document.body.clientHeight;
width = document.body.clientWidth;
}
if (dots[i].X < 0) {
if (dots[i].dx < 0) {
dots[i].dx = BOUNCE * -dots[i].dx;
}
dots[i].X = 0;
}
dots[i].obj.left = dots[i].X;
dots[i].obj.top = dots[i].Y;
}
}
// -->
</SCRIPT>
</body>
</html>След за курсором
<html>
<head>
<title>След за курсором.</title>
</head>
<body>
<div id="trailSprite1" style="height: 28px; POSITION: absolute; width: 36px; z-index: 100"><img border="0" height="28" name="trailSprite1img" src="../img/blank.gif" width="36"></div>
<div id="trailSprite2" style="height: 28px; POSITION: absolute; width: 26px; z-index: 10"><img border="0" height="28" name="trailSprite2img" src="../img/blank.gif" width="36"></div>
<div id="trailSprite3" style="height: 28px; POSITION: absolute; width: 36px; z-index: 10"><img border="0" height="28" name="trailSprite3img" src="../img/blank.gif" width="36"></div>
<div id="trailSprite4" style="height: 28px; POSITION: absolute; width: 36px; z-index: 10"><img border="0" height=28 name="trailSprite4img" src="../img/blank.gif" width="36"></div>
<div id="trailSprite5" style="height: 28px; POSITION: absolute; width: 36px; z-index: 10"><img border="0" height="28" name="trailSprite5img" src="../img/blank.gif" width="36"></div>
<script language="Javascript1.2">
var isNS = (navigator.appName == "Netscape");
layerRef = (isNS) ? "document" : "document.all";
styleRef = (isNS) ? "" : ".style";
var queue = new Array();
var NUM_OF_TRAIL_PARTS = 5
for (x=1; x < 6; x++) {
eval("trailSpriteFrame" + x + " = new Image(28,36);");
eval("trailSpriteFrame" + x + ".src = '../img/jpg" + x + ".gif';");
}
function trailSpriteObj(anID) {
this.trailSpriteID = "trailSprite" + anID;
this.imgRef = "trailSprite" + anID + "img";
this.currentFrame = 1;
this.animateTrailSprite = animateTrailSprite;
}
function animateTrailSprite() {
if (this.currentFrame <6 ) {
if (isNS) {
eval("document." + this.trailSpriteID +".document['"+ this.imgRef + "'].src = trailSpriteFrame" + this.currentFrame + ".src");
} else {
eval("document['" + this.imgRef + "'].src = trailSpriteFrame" + this.currentFrame + ".src");
}
this.currentFrame ++;
} else {
eval(layerRef + '.' + this.trailSpriteID + styleRef + '.visibility = "hidden"');
}
}
function processAnim() {
for(x=0; x < NUM_OF_TRAIL_PARTS; x++)
queue[x].animateTrailSprite();
}
function processMouse(e) {
currentObj = shuffleQueue();
if (isNS) {
eval("document." + currentObj + ".left = e.pageX - 10 ;");
eval("document." + currentObj + ".top = e.pageY + 10;");
} else {
eval("document.all." + currentObj + ".style.pixelLeft = event.clientX + document.body.scrollLeft - 10 ;");
eval("document.all." + currentObj + ".style.pixelTop = event.clientY + document.body.scrollTop + 10;");
}
}
function shuffleQueue() {
lastItemPos = queue.length - 1;
lastItem = queue[lastItemPos];
for (i = lastItemPos; i>0; i--)
queue[i] = queue[i-1];
queue[0] = lastItem;
queue[0].currentFrame = 1;
eval(layerRef + '.' + queue[0].trailSpriteID + styleRef + '.visibility = "visible"');
return queue[0].trailSpriteID;
}
function init() {
for(x=0; x<NUM_OF_TRAIL_PARTS; x++)
queue[x] = new trailSpriteObj(x+1) ;
if (isNS) { document.captureEvents(Event.MOUSEMOVE); }
document.onmousemove = processMouse;
setInterval("processAnim();",5);
}
window.onload = init;
</script>
</body>
</html>Текст за курсором
<html>
<head>
<title>Текст около курсора</title>
<style type="text/css">
.spanstyle { position:absolute; visibility:visible; top:-50px; font-size:10pt; font-family:Verdana; font-weight:bold; color:white;}
</style>
<script>
var x,y
var step=20
var flag=0
var message="Текст около мышки " // Текст около мышки (обязательно после последней буквы пробел)
message=message.split("")
var xpos=new Array()
for (i=0;i<=message.length-1;i++) {
xpos[i]=-50
}
var ypos=new Array()
for (i=0;i<=message.length-1;i++) {
ypos[i]=-50
}
function handlerMM(e){
x = (document.layers) ? e.pageX : document.body.scrollLeft+event.clientX
y = (document.layers) ? e.pageY : document.body.scrollTop+event.clientY
flag=1
}
function makesnake() {
if (flag==1 && document.all) {
for (i=message.length-1; i>=1; i--) {
xpos[i]=xpos[i-1]+step
ypos[i]=ypos[i-1]
}
xpos[0]=x+step
ypos[0]=y
for (i=0; i<message.length-1; i++) {
var thisspan = eval("span"+(i)+".style")
thisspan.posLeft=xpos[i]
thisspan.posTop=ypos[i]
}
}
else if (flag==1 && document.layers) {
for (i=message.length-1; i>=1; i--) {
xpos[i]=xpos[i-1]+step
ypos[i]=ypos[i-1]
}
xpos[0]=x+step
ypos[0]=y
for (i=0; i<message.length-1; i++) {
var thisspan = eval("document.span"+i)
thisspan.left=xpos[i]
thisspan.top=ypos[i]
}
}
var timer=setTimeout("makesnake()",30)
}
</script>
</head>
<body onLoad="makesnake()" style="width:100%;overflow-x:hidden;overflow-y:scroll">
<script>
<!-- Beginning of JavaScript -
for (i=0;i<=message.length-1;i++) {
document.write("<span id='span"+i+"' class='spanstyle'><font color='#99ff00'>")
document.write(message[i])
document.write("</font></span>")
}
if (document.layers){
document.captureEvents(Event.MOUSEMOVE);
}
document.onmousemove = handlerMM;
// -->
</script>
</body>
</html>Слово скользящие за курсором
<html>
<head>
<title>Слово скользящие за курсором.</title>
<SCRIPT type="text/javascript" language="JavaScript">
<!--//
ex=100;
ey=100;
function myhandler(e)
{ ex=e.pageX; ey=e.pageY;
return routeEvent(e);
}
function moveit()
{ dy=ey-y0-20; dx1=
ex-x0-20;dx2=ex-x0-60;r=Math.sqrt(dx1*dx1+dy*dy);
if(r<20)r=20
dx1=dx1*10/r+x0+10;dy1=dy*10/r+y0+10;
r=Math.sqrt(dx2*dx2+dy*dy);
if(r<20)r=20
dx2=dx2*10/r+x0+50;ae.left=x0;
ae.top=y0;
}
function setHandlers()
{ y0=document.all.cur.style.pixelTop;
x0=document.all.cur.style.pixelLeft;
ae=
document.all.cur.style;realx=x0+0.1;realy=
y0+0.1;moveall(); }
function moveall(){realx+=(ex-realx)*0.1;realy+=
(ey-realy)*0.1;x0=Math.round(realx);y0=Math.round(realy);
moveit(); tid=setTimeout('moveall()',1);
}
//-->
</SCRIPT>
</head>
<body onload="setHandlers()">
<SCRIPT event="onmousemove()" for="document">
<!--//
ex=document.body.scrollLeft+event.x;
ey=document.body.scrollTop+event.y;
//-->
</SCRIPT>
<DIV id="cur" style="HEIGHT: 82px; LEFT: 69px; POSITION: absolute; TOP: 59px; WIDTH: 208px"><STRONG><FONT
color=#00ff00 face="Academy Engraved LET" size=3>TEXT</FONT></STRONG></DIV>
</body>
</html>Слова скользят за курсором на разных расстояниях
<head>
<title>Слова скользят за курсаром на разных слоях и растоянии.</title>
</head>
<body>
<div id=dot0>Текст страницы который будет не опдвижен</div>
<div style='position:absolute' id=dot1><h1>Вот</h1>
<!-- Первый скользящий слой --></div>
<div style='position:absolute' id=dot2><h2>как</h2>
<!-- Второй скользящий слой --></div>
<div style='position:absolute' id=dot3><strong>это</strong>
<!-- Третий скользящий слой --></div>
<div style='position:absolute' id=dot4><em>работает</em>
<!-- Четвертый скользящий слой --></div>
<script language="JavaScript">
<!-- Begin
var nDots = 5;
//Количество слоев включая неподвижный нулевой
var Xpos = 0;
var Ypos = 0;
var DELTAT = .01;
var SEGLEN = 10;
var SPRINGK = 10;
var MASS = 1;
var GRAVITY = 50;
var RESISTANCE = 10;
var STOPVEL = 0.1;
var STOPACC = 0.1;
var DOTSIZE = 11;
var BOUNCE = 0.75;
var isNetscape = navigator.appName=="Netscape";
var followmouse = true;
var dots = new Array();
init();
function init() {
var i = 0;
for (i = 0; i < nDots; i++) {
dots[i] = new dot(i);}
if (!isNetscape) {}
for (i = 0; i < nDots; i++) {
dots[i].obj.left = dots[i].X;
dots[i].obj.top = dots[i].Y; }
if (isNetscape) {
startanimate();
} else {
setTimeout("startanimate()", 1000);
// время до момента начала скольжения обектов за курсром
}}
function dot(i) {
this.X = Xpos;
this.Y = Ypos;
this.dx = 0;
this.dy = 0;
if (isNetscape) {
this.obj = eval("document.dot" + i);
} else {
this.obj = eval("dot" + i + ".style");
}}
function startanimate() {
setInterval("animate()", 20);
}
function setInitPositions(dots) {
var startloc = document.all.tags("LI");
var i = 0;
for (i = 0; i < startloc.length && i < (nDots - 1);
i++) {
dots[i+1].X = startloc[i].offsetLeftstartloc[i].offsetParent.offsetLeft - DOTSIZE;
dots[i+1].Y = startloc[i].offsetTop +startloc[i].offsetParent.offsetTop + 2*DOTSIZE;}
dots[0].X = dots[1].X;
dots[0].Y = dots[1].Y - SEGLEN;
}
function MoveHandler(e) {
Xpos = e.pageX;Ypos = e.pageY;
return true;
}
function MoveHandlerIE() {
Xpos = window.event.x + document.body.scrollLeft;
Ypos = window.event.y + document.body.scrollTop; }
if (isNetscape) {
document.captureEvents(Event.MOUSEMOVE);
document.onMouseMove = MoveHandler;
} else {
document.onmousemove = MoveHandlerIE;
}
function vec(X, Y){
this.X = X;
this.Y = Y;}
function springForce(i, j, spring){
var dx = (dots[i].X - dots[j].X);
var dy = (dots[i].Y - dots[j].Y);
var len = Math.sqrt(dx*dx + dy*dy);
if (len > SEGLEN) {
var springF = SPRINGK * (len - SEGLEN);
spring.X += (dx / len) * springF;
spring.Y += (dy / len) * springF;
}}
function animate() {
var start = 0;
if (followmouse) {
dots[0].X = Xpos;
dots[0].Y = Ypos;
start = 1;}
for (i = start ; i < nDots; i++ ) {
var spring = new vec(0, 0);
if (i > 0) {
springForce(i-1, i, spring);}
if (i < (nDots - 1)) {
springForce(i+1, i, spring);}
var resist = new vec(-dots[i].dx * RESISTANCE, -dots[i].dy * RESISTANCE);
var accel = new vec((spring.X + resist.X)/ MASS, (spring.Y + resist.Y)/ MASS + GRAVITY);
dots[i].dx += (DELTAT * accel.X);
dots[i].dy += (DELTAT * accel.Y);
if (Math.abs(dots[i].dx) < STOPVEL &&Math.abs(dots[i].dy) < STOPVEL &&Math.abs(accel.X) < STOPACC &&Math.abs(accel.Y) < STOPACC) {
dots[i].dx = 0;
dots[i].dy = 0;}
dots[i].X += dots[i].dx;
dots[i].Y += dots[i].dy;
var height, width;
if (isNetscape) {
height = window.innerHeight + document.scrollTop;
width = window.innerWidth + document.scrollLeft;
} else {
height = document.body.clientHeight + document.body.scrollTop;
width = document.body.clientWidth + document.body.scrollLeft;}
if (dots[i].Y >= height - DOTSIZE - 1) {
if (dots[i].dy > 0) {
dots[i].dy = BOUNCE * -dots[i].dy;}
dots[i].Y = height - DOTSIZE - 1;}
if (dots[i].X >= width - DOTSIZE) {
if (dots[i].dx > 0) {
dots[i].dx = BOUNCE * -dots[i].dx;}
dots[i].X = width - DOTSIZE - 1;}
if (dots[i].X < 0) {
if (dots[i].dx < 0) {
dots[i].dx = BOUNCE * -dots[i].dx;}
dots[i].X = 0;}
dots[i].obj.left = dots[i].X;
dots[i].obj.top = dots[i].Y;
}}
// End -->
</script>
</body>
</html>
Контакты:
skype: katara024
icq: 392845302
ого,спасиибочки)только не удаляй.я в последующем буду пользоваться)
Если вас посылают на 3 буквы - летите на Гоа!!!
ツ
а куда это вставлять?)
а куда это вставлять?)
если хотите чтоббыло во фрэйме ставите в самый низ в клиент-html шаблон-1- окно разговора.
если что бы подобная стрелочка была в окне кто в чате-то клиент- html шаблон-1- кто в чате

Контакты:
skype: katara024
icq: 392845302
Подскажите а как сделать что бы надписи во фрейме, приходят уходят были по центру
Подскажите а как сделать что бы надписи во фрейме, приходят уходят были по центру
Админка-> клиент -> Дизайн
Выбираем действующий дизайн "Дизайн окна сообщения"
Выбираем раздел: Системные сообщения
Меняем положение у всех s1 по s9
Если нужно по центру, ставим по центру.

Контакты:
skype: katara024
icq: 392845302
Скиньте коды на кнопки в чате Кто был для реганих и не реганих при просмотри ,заранее Спасибо !!!
Тони
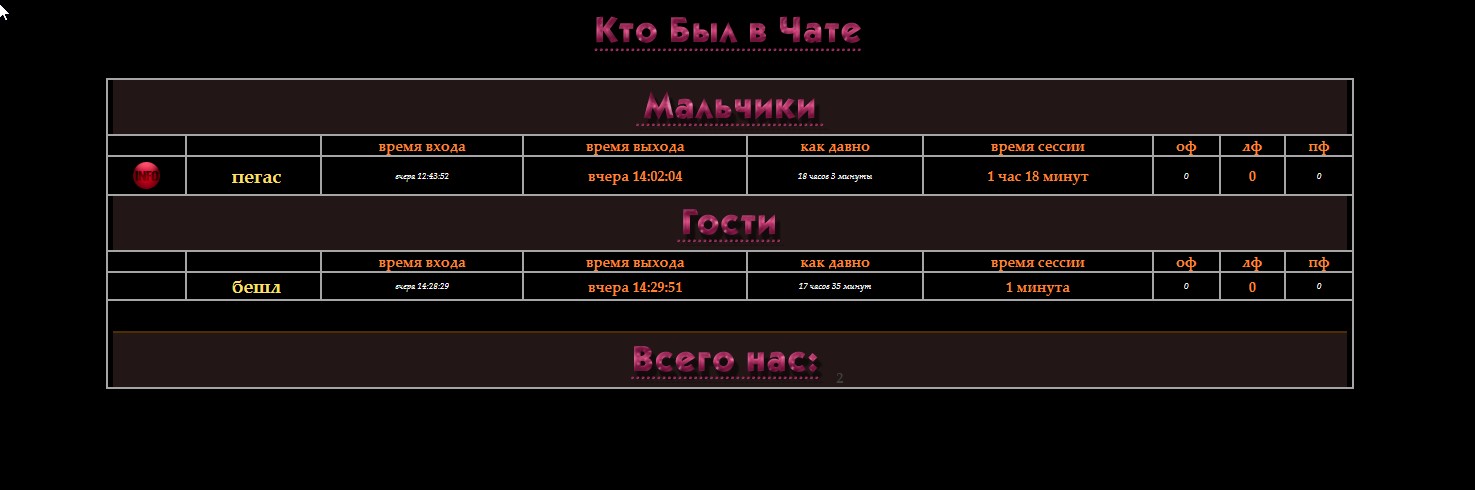
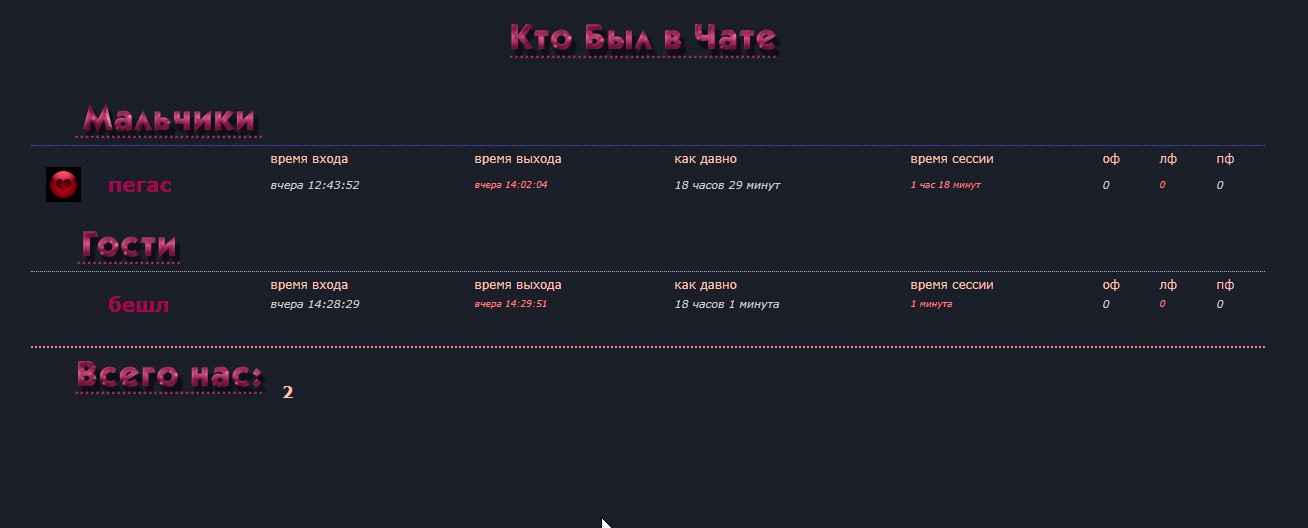
В виде таблице со своими картинками:
Для всех:
<style type="text/css">
body { background: #000; }
#who { background: #000; }
table, tr, th {font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; border: 1px solid #a5a5a5; text-align:center; font-size:0.9em; }
td {font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; border: 1px solid #a5a5a5; text-align:center; font-size:1.1em; }
.bm { background: #221616; color: #3f3f3f; }
.gm { background: #221616; color: #3f3f3f; }
.nm { background: #221616; color: #3f3f3f; }
.tm { background: #221616; color: #3f3f3f; }
</style>
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png> %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>", 2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>", 0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
В виде таблице с картинками для зарегистрированных:
<SCRIPT LANGUAGE="JavaScript">
document.ondragstart = test;
//запрет на перетаскивание
document.onselectstart = test;
//запрет на выделение элементов страницы
document.oncontextmenu = test;
//запрет на выведение контекстного меню
function test() {
return false
}
</SCRIPT>
<style>
h1 { text-align: center; }
</style>
<style type="text/css">
body { background: #000; }
#who { background: #000; }
table, tr, th {font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; border: 1px solid #35241A; text-align:center; font-size:0.9em; }
td {font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; border: 1px solid #35241A; text-align:center; font-size:1.1em; }
.bm { background: #221616; color: #3f3f3f; }
.gm { background: #221616; color: #FF9900; }
.nm { background: #221616; color: #FF9900; }
.tm { background: #221616; color: #FF9900; }
</style>
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png>: %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
%NICK = %?%USER('NICK')%%:%nick?%%
%?%TRUE(%USER("PROFILE")%)%
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>", 2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>", 0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
<script src=js/country_ru.js></script>
%:%
<h1>Просматривать список "Кто был" могут только зарегистрированные<br> чатлане, находящиеся в чате.<br>
Зарегистрироваться можно <a href="/people/form?ref=%GET('ref')%" target="_blank">"ЗДЕСЬ"</a>.</h1>
?%
Разделение с флагами круглыми:
Для всех
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<th><img src=http://www.august4u.ru/images/small-flags/5/%CO%.png width=18 height=18 title='%COUNTRY%'>
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png> %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>",
2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>",
0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
<script src=js/country_ru.js></script>
Только для зпрегистрированных:
<style>
h1 { text-align: center; }
</style>
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<th><img src=http://www.august4u.ru/images/small-flags/5/%CO%.png width=18 height=18 title='%COUNTRY%'>
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png> %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
%NICK = %?%USER('NICK')%%:%nick?%%
%?%TRUE(%USER("PROFILE")%)%
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>",
2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>",
0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
<script src=js/country_ru.js></script>
%:%
<h1>Просматривать список "Кто был" могут только зарегистрированные<br> чатлане, находящиеся в чате.<br>
Зарегистрироваться можно <a href="/people/form?ref=%GET('ref')%" target="_blank">"ЗДЕСЬ"</a>.</h1>
?%
Разделение без флагов:
Для всех:
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png> %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>",
2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>",
0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
Только для зарегистрированных:
<style>
h1 { text-align: center; }
</style>
%TABLE<<<END
<table class=list cellspacing=0 cellpadding=1 width=80%>
{{{
<tr><td colspan=10>%CAPTION%</td></tr>
<tr class=cap>
<td><td>
<td nowrap>время входа
<td nowrap>время выхода
<td nowrap>как давно
<td nowrap>время сессии
<td nowrap>оф
<td nowrap>лф
<td nowrap>пф
</tr>
{{{
<tr class=line>
<th>%ICON%
<td nowrap>%NICK%
<td nowrap class=s>%ENTER%
<td nowrap class=s1>%QUIT%
<td nowrap class=s>%LONG_AGO%
<td nowrap class=s1>%HOW_LONG%
<td nowrap class=s>%COUNT1%
<td nowrap class=s1>%COUNT2%
<td nowrap class=s>%COUNT3%
</tr>
}}}
}}}
<tr><td colspan=10><div class=tm><img src=https://imgs.su/upload/371/2786507446.png> %TOTAL%</div></tr>
</table>
END%
<style>.list td { padding: 0 5px }</style>
%NICK = %?%USER('NICK')%%:%nick?%%
%?%TRUE(%USER("PROFILE")%)%
<center>
<div id=title><img src=https://imgs.su/upload/371/562996857.png></div>
%CHAT("WHOWAS", %TABLE%, "<div style='width: 80%' class=tm>почти никого нет</div>",
[1, "<div class=bm><img src=https://imgs.su/upload/371/2818455273.png></div>",
2, "<div class=gm><img src=https://imgs.su/upload/371/949327672.png></div>",
0, "<div class=nm><img src=https://imgs.su/upload/371/3205336055.png></div>"],
"анкета %%NICK%%",
"",
"%H:%i:%s",
"вчера %H:%i:%s"
)%
</center>
%:%
<h1>Просматривать список "Кто был" могут только зарегистрированные<br> чатлане, находящиеся в чате.<br>
Зарегистрироваться можно <a href="/people/form?ref=%GET('ref')%" target="_blank">"ЗДЕСЬ"</a>.</h1>
?%

Контакты:
skype: katara024
icq: 392845302
Подскажите код кто в чате но не для каждого диза а общий с графами
вернее не с графами а с надписями в виде картинок!) ошибся немного
Отредактировано Lover (2021-10-15 09:23:36)
вернее не с графами а с надписями в виде картинок!) ошибся немного
Для этого не нужно менять шаблон достаточно вместо слов :Девочки и мальчики, боты и тд поставить ссылки на картинки.
Например:
Вместо слова: "Всего нас" поставить
<img src=https://imgs.su/upload/374/1228650779.gif>
Где
https://imgs.su/upload/374/1228650779.gif
ссылка на вашу картинку.

Контакты:
skype: katara024
icq: 392845302
Здравствуйте. Подскажите, как сделать раздел люди закрытым от просмотра незарегистрированными пользователями?
Где-то потерялся код, не могу найти.
Спасибо!
Здравствуйте. Подскажите, как сделать раздел люди закрытым от просмотра незарегистрированными пользователями?
Где-то потерялся код, не могу найти.
Спасибо!
После кода
</table> END%
ставим:
%NICK = %?%USER('NICK')%%:%nick?%%
%?%TRUE(%USER("PROFILE")%)%
в самом конце вставляем:
%:%
<h1>Просматривать список "Кто был" могут только зарегистрированные<br> чатлане, находящиеся в чате.<br>
Зарегистрироваться можно <a href="/people/form?ref=%GET('ref')%" target="_blank">"ЗДЕСЬ"</a>.</h1>
?%
Можно добавить стили надписи, тогда в начало ставляем
<style>
h1 { text-align: center;
color: #f20707;
}
</style>

Контакты:
skype: katara024
icq: 392845302
Вы здесь » AllArt » Бесплатное для чатов AUGUST4U » Скрипты/коды » Раздел "Как сделать?"